AARP Program Locators
Role: UI, Visual, Research, and UX
Duration: March - May 2021

The AARP locators allow people to search for an AARP program and find a date and time to register or visit the locations to take part in a chosen program. The AARP programs range from Driver Safety, Tax-aide, and AARP chapters where people can gain support, learn, or connect with others.
Identify ways of clearly showing information.
Create an experience that does not overwhelm people.
Promote events and allow people to complete the action with ease.
Challenge
How might we make it easier for people to find an event and location to attend?
Research Insights
For this project, I conducted a series of user interviews, and surveys to understand how people search for events and locations. This highlighted that they prioritized date and time over the location when initially searching. We conducted a usability test using the current locator that highlighted pain points. People found the map to be overwhelming and difficult to navigate.
User Research
“Before you look for a map you need to have knowledge of the events. That would be essential. "Oh...here is something I should attend. Let's see if we can work out the logistics of attending. ”
— Participant A
“The list will help to decide which one fits your schedule and the contact information will help you find out the location; the map alone does not provide the additional information that you need to make a good decision.”
— Participant B
“If the class isn't what I am looking for then it doesn't matter where it is. I sometimes scan, just looking for a date that I can attend and the title. then decide if I would want to go there.”
— Participant C
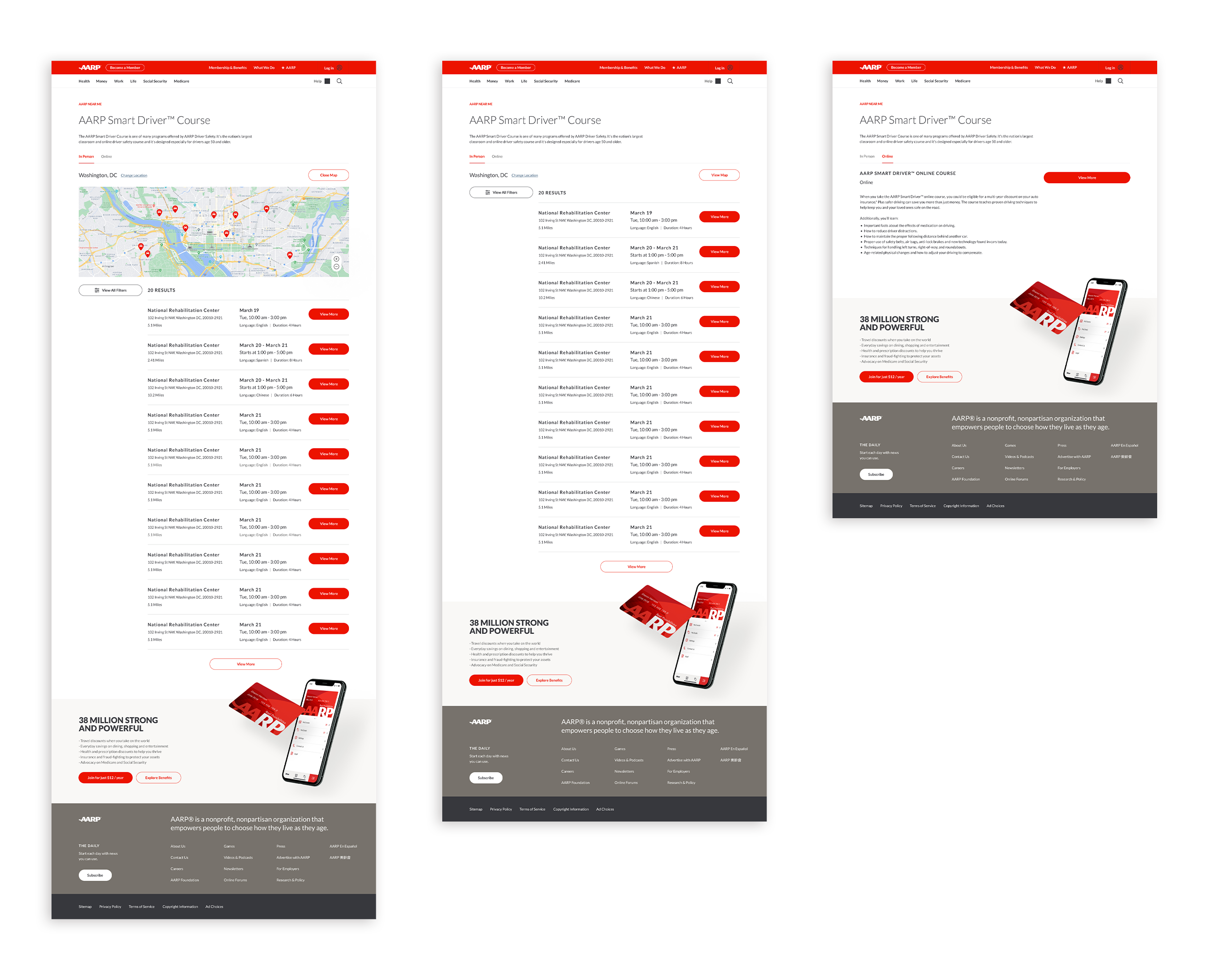
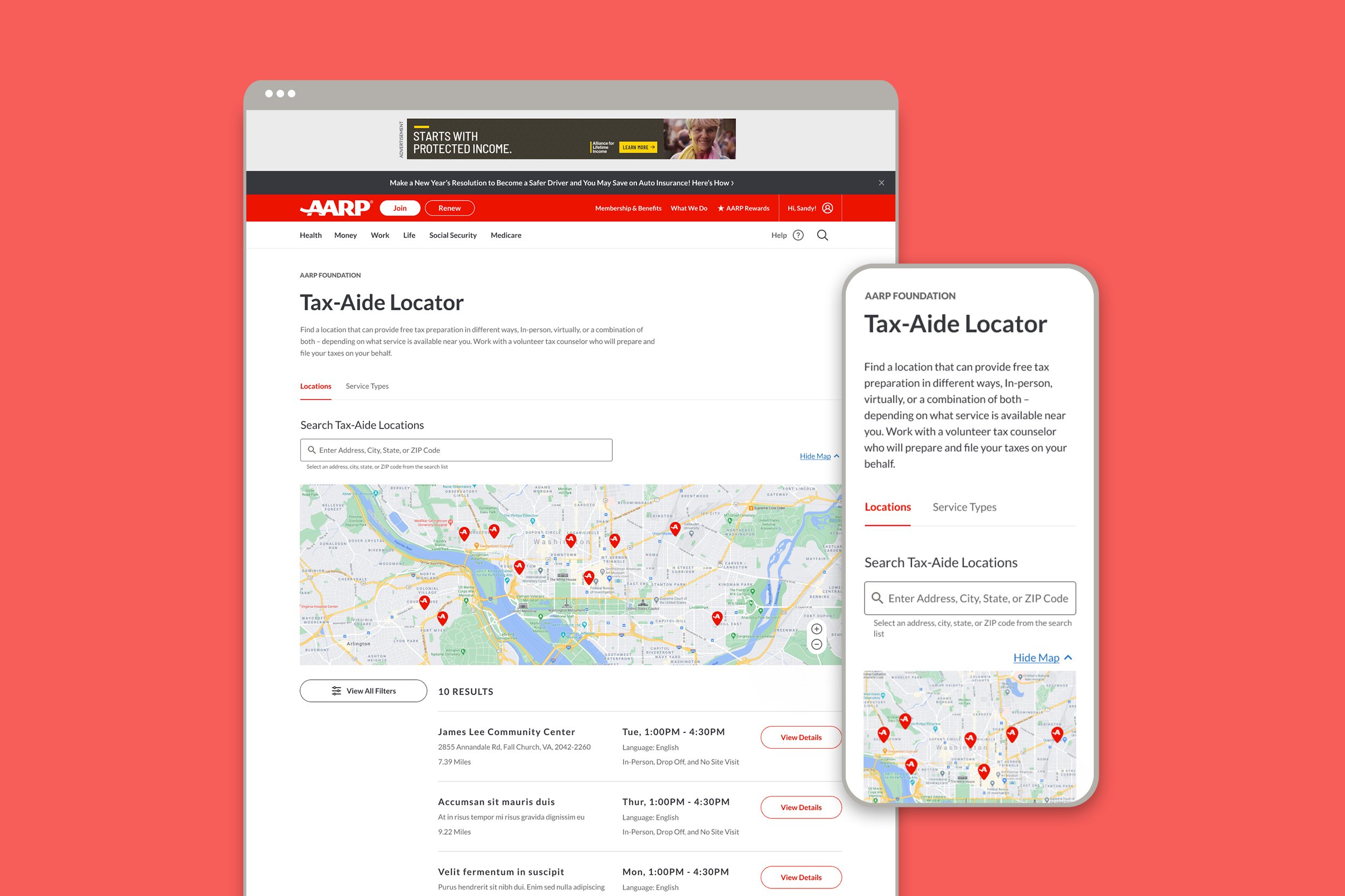
We decided to improve the design of the list of results and details. I separated the results and search from the map and introduced a details page that allowed for more information to be displayed to people on each event and location.
Iteration
We conducted a usability study, which highlighted some interactions that needed to be adjusted. We moved the location of the breadcrumbs and improved the search input. Here are examples of the final designs.

Takeaways
A key takeaway from this project was researching people's current behavior when searching and adjusting the experience to match. It increased the ease of searching for events and made it easier for people to decide.